obnizを買おうと思ったきっかけ
- LEDとか光ってるのかっこいい
- IoT楽しそう!!
でもハードウェアが関わってくると難しそうだな~
そんな漠然とした気持ちで色々調べていると良さげなものを見つけてしまいました。
obniz
obniz.io
発音は"オブナイズ"です。
特徴としては
組み込み系の知識が全くない僕にとって
JavaScriptで開発できるというのはとても魅力的です。
Pythonとかでも書けるらしいです。すごい。
似たような製品に見えるラズパイ等とは根本的な仕組みから違っており、
obnizボード自体にプログラムを書き込むわけではありません。
obnizはクラウド上にあるプログラムをAPI経由で実行します。
このあたりがWeb寄りの人間からすると非常にとっつきやすいですね。
購入 実際に動かしてみた
Amazonで注文して翌日に届きました。5000円弱です。
https://www.amazon.co.jp/dp/B07X1K5392
思っていたよりもだいぶ小さいです。


microUSBケーブルを接続すると電源が入りました。
クジラみたいなのが出てきました。かわいい。

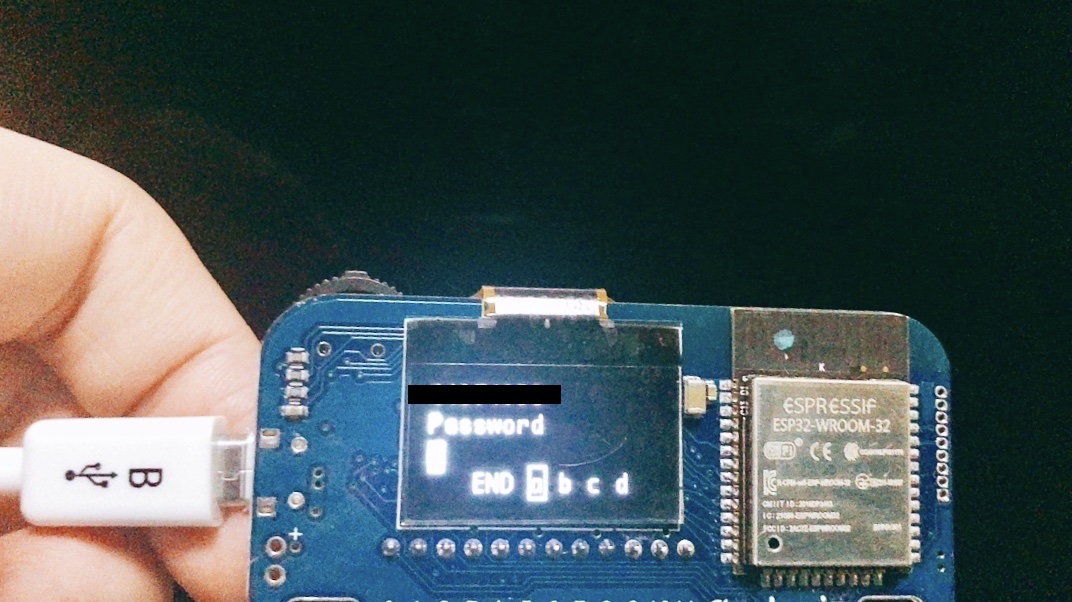
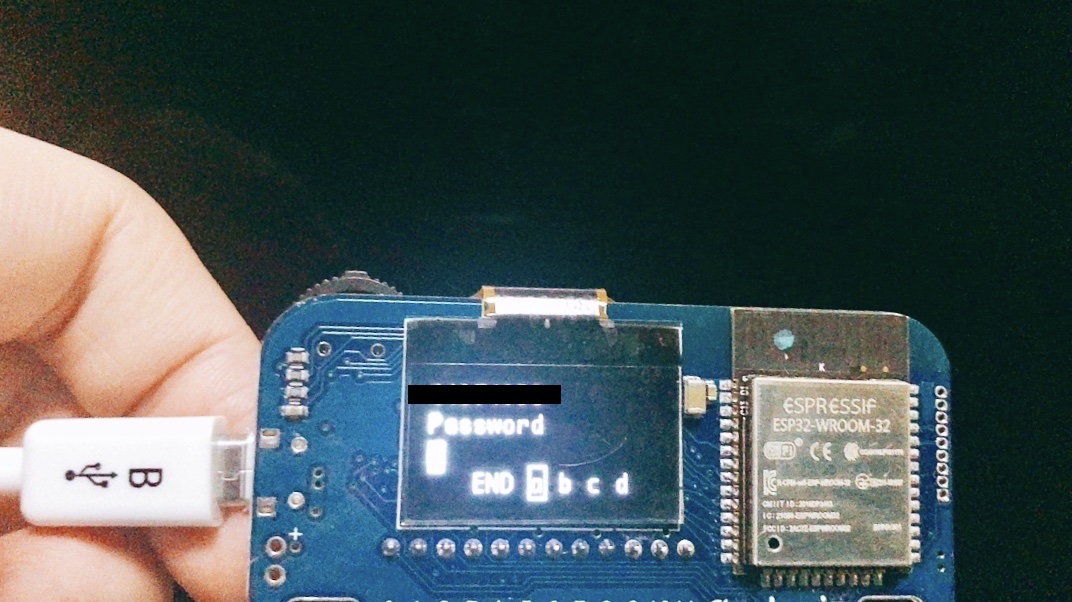
ボード上でWi-Fi設定をします。
クラウド上のAPIを介して制御するのでボードがWi-Fi接続されているというのは前提条件です。

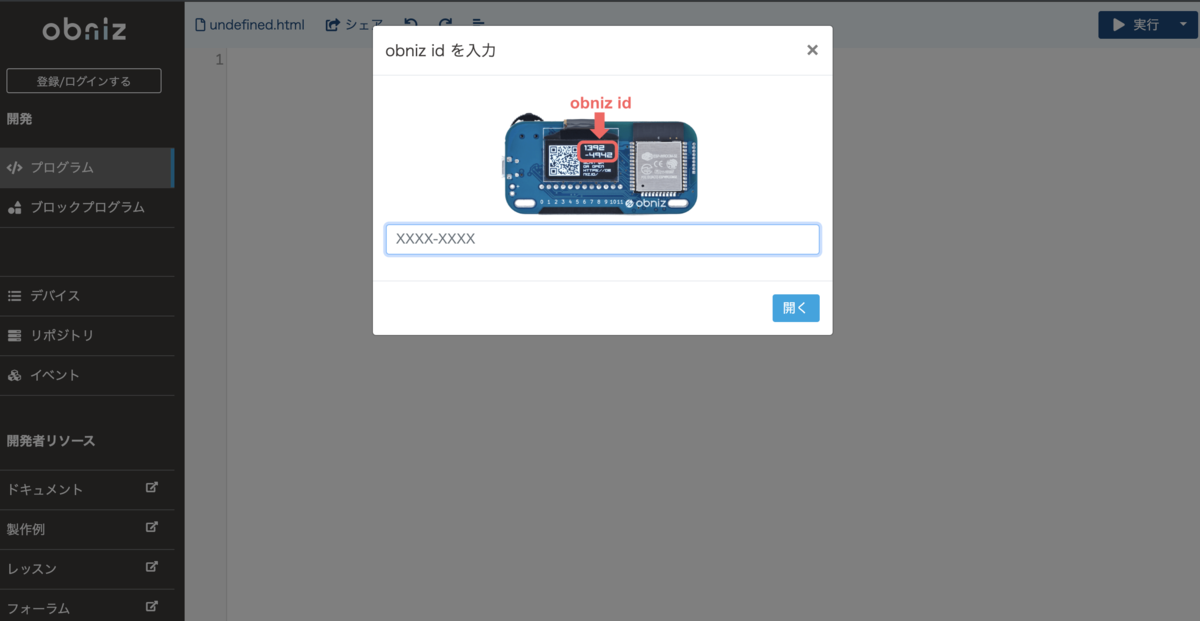
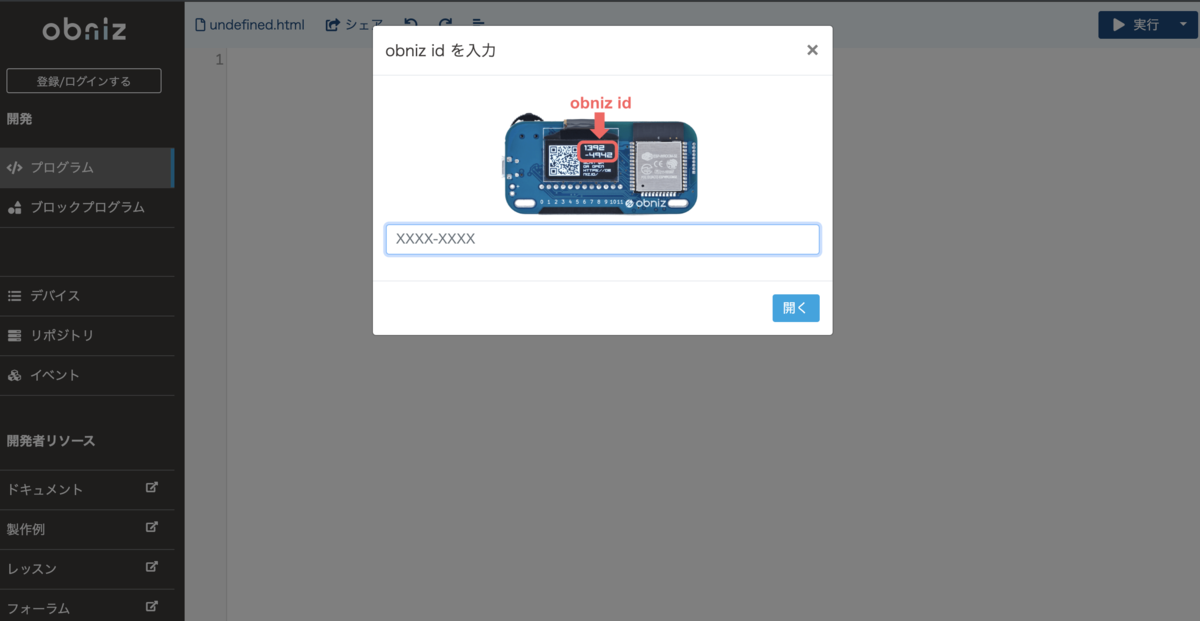
設定が完了するとボードの固有IDが表示されます。
クラウドからこの固有IDを参照して制御するみたいです。

固有IDを入力して開発者コンソールに入る。

するとすでにサンプルコードが打ちこまれています。
内容はこんな感じ↓
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.3.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h3>Connect From Your Browser</h3>
<button class="btn btn-primary" id="on">LED ON</button>
<button class="btn btn-primary" id="off">LED OFF</button>
<div id="print"></div>
<div>
<input type="text" id="text" value="Hello World">
<button class="btn btn-primary" id="showtime">Print on obniz</button>
</div>
<div>Demo Pin Assign</div>
<ul>
<li>io0: LED anode</li>
<li>io1: LED cathode</li>
<li>Switch State will be printed on browser</li>
</ul>
<script>
var obniz = new Obniz("XXXX-XXXX");
obniz.onconnect = async function () {
var led = obniz.wired("LED", { anode:0, cathode:1 } );
obniz.display.clear();
obniz.display.print("Hello World");
obniz.switch.onchange = function(state) {
$('#print').text(state);
obniz.display.clear();
obniz.display.print(state);
}
$("#showtime").on("click", function(){
obniz.display.clear();
obniz.display.print($("#text").val());
});
$('#on').click(function () {
led.on();
obniz.display.clear();
obniz.display.print("ON");
});
$('#off').click(function () {
led.off();
obniz.display.clear();
obniz.display.print("OFF");
});
}
</script>
</body>
</html>
実行してみるとobnizの画面に、おなじみのHello World

日本語もちゃんと表示されます。

なんとこの初期のサンプルコードでLチカまでできるということで実際にやってみました。
抵抗が接続されているLEDをつないでONのボタンを押すと...光りました。
OFFのボタンを押すと消えます。こんなに簡単でいいのか。
コードを見てみるとボタンアクションあたりは
jQueryで書かれてるみたいです。
所感
誇張抜きで10分あればLチカまでたどりつきます。やばい。
また、公式サイトにはチュートリアル的なレッスンや作成事例が多く載っていて、
初学者にとても優しいな~と思いました。
obniz.io
blog.obniz.io
Web寄りのエンジニアであっても技術的にとっつきやすいのがとても魅力的に感じました。
基盤がむき出しなのは少し気になりました。
気を付けて扱わないといけませんね。
電子工作など全く触れてきていない為、部品等をほぼ持っていないので
そのうち適当に調達して遊び倒そうと思います。
"IoTっぽい"ことができるように頑張ります。
おわり